Di dalam tutorial kali ini kita akan setup sistem notifikasi whatsapp menggunakan produk Wa Web Plus di Remote Dekstop Protocol (RDP). Tutorial ini menggunakan Raspberry Pi 4B 2GB sebagai RDP.
Pasti ada yang baru mula nak cuba setup Wa Web Plus ni, tapi tak faham caranya.
Anda perlukan peralatan berikut untuk memulakan setup ini:
Berdasarkan dokumentasi webhook yang diberikan oleh Wa Web Plus Official, ada beberapa aspek yang kita kena faham iaitu:
- Outgoing webhook
- Incoming webhook
Kedua-dua ini kita gunakan, soalnya di mana kedudukannya. Flow adalah seperti berikut:
Dari Woocommerce -> Firebase -> Wa Web Plus.
Woocommerce akan hantar (POST).
Wa Web Plus (GET – Incoming).
Maklumat Firebase
Jika belum pernah menggunakan Firebase, boleh klik link berikut https://console.firebase.google.com.
Project ID: waweb-veenet
Endpoint: https://waweb-veenet.firebaseio.com
Firebase API Key: AIzaSyC6BI1gZ_Ht-PIUYRAI6UBUqZHky6fTJCE
Peringatan: Maklumat di atas adalah senstif ya, saya sudah replace dengan maklumat lain di Wa Web Plus dan di Woocommerce saya.
Jika kita sengaja dedahkan, ada pihak lain akan ambil kesempatan terhadap fungsi ini.
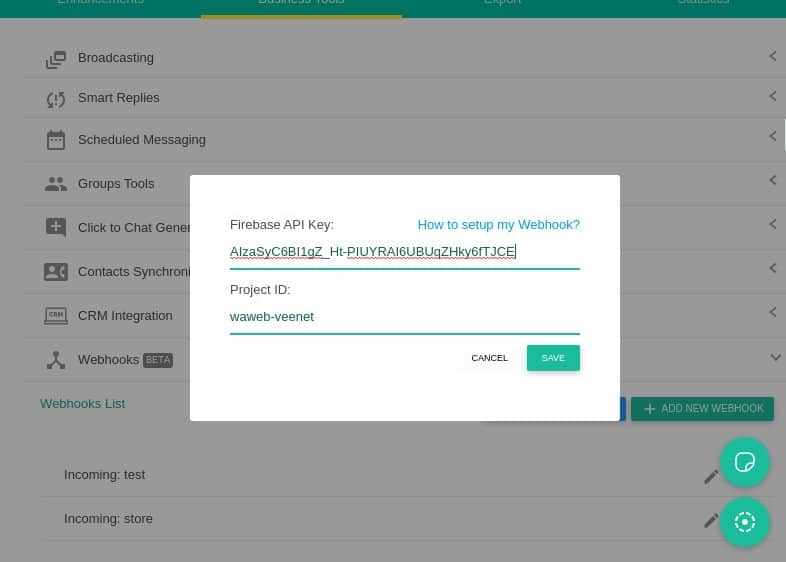
Isi Maklumat Di Wa Web Plus
Lengkapkan maklumat yang diminta seperti Firebase API Key dan Project ID.

Kita perlu tetapkan firebase setting dan incoming webhook. Jangan tersilap ya.
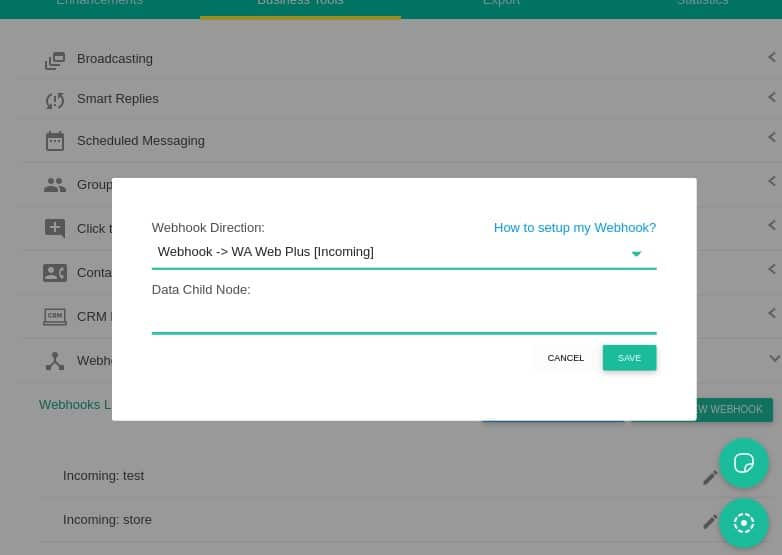
Di bahagian incoming webhook kita perlu setkan nama json file yang kita nak rujuk.
Endpoint URL: https://{your-project-id}.firebaseio.com/{data child node}.jsonUbahkan maklumat atas ni dengan endpoint yang kita dapat dari Firebase tadi dengan tambahan nama file json file.
Di dalam ruangan webhook pilih incoming.
Di ruangan Data Child Node, pilih nama file sebagai contoh saya tulis store. Jadi Endpoint URL tu akan berubah seperti berikut:
https://waweb-veenet.firebaseio.com/store.json
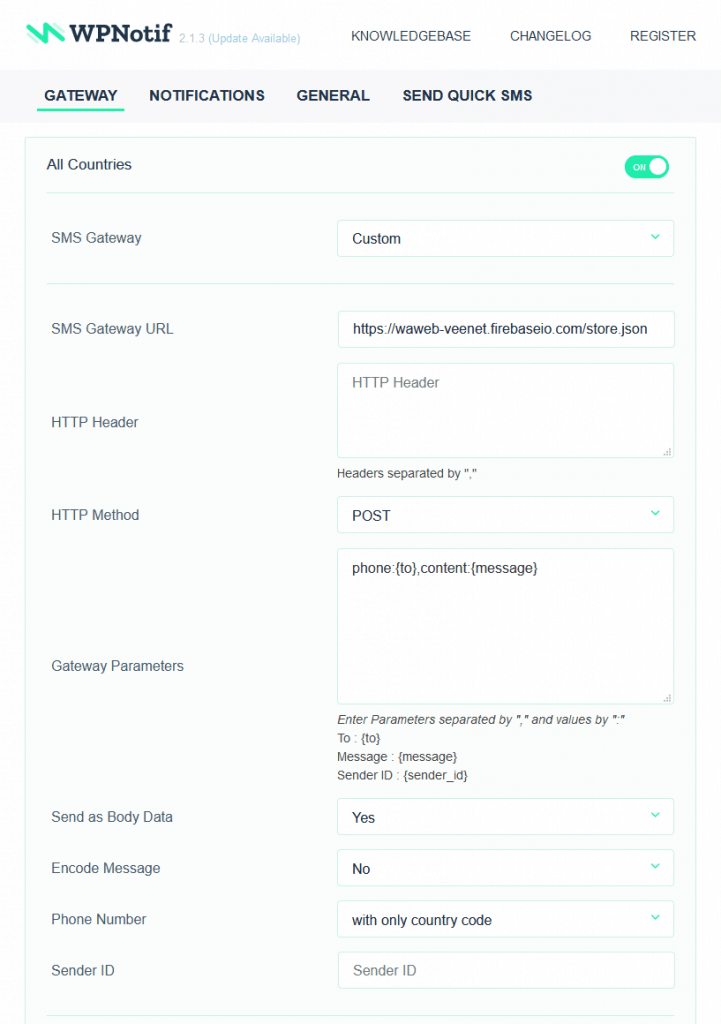
Isi Maklumat Di WP Notif Plugin
Di sini kita akan pilih custom gateway.
- SMS Gateway URL gantikan dengan Endpoint URL. Jangan lupa tulis sekali sehingga json file.
- HTTP Method: POST
- Gateway Parameters: phone:{to},content:{message}
- Send as Body Data: YES

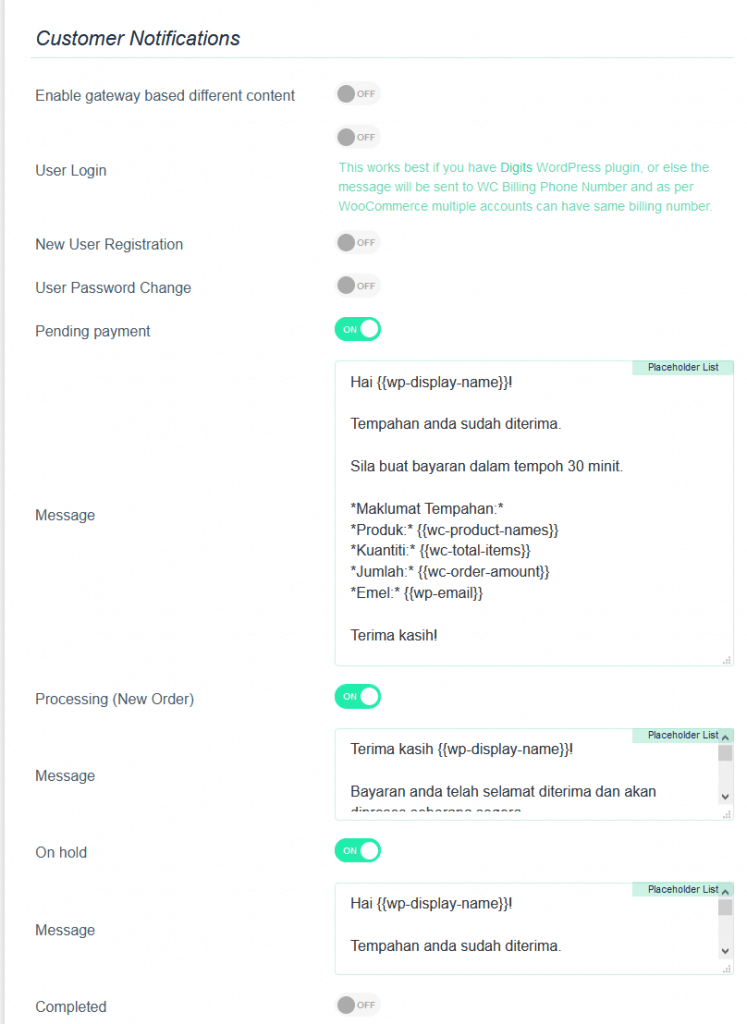
Setting Customer Notification
Kita akan memerlukan placeholder yang telah ditetapkan oleh WP Notif.
Contoh skrip saya tulis dibawah. Mahu lihat contoh placeholder boleh klik sini.
Pending Payment
Hai {{wp-display-name}}!
Tempahan anda sudah diterima.
Sila buat bayaran dalam tempoh 30 minit.
*Maklumat Tempahan:*
*Produk:* {{wc-product-names}}
*Kuantiti:* {{wc-total-items}}
*Jumlah:* {{wc-order-amount}}
*Emel:* {{wp-email}}
Terima kasih!Complete / Processing
Terima kasih {{wp-display-name}}!
Bayaran anda telah selamat diterima dan akan diproses seberapa segera.
*Maklumat Tempahan:*
*Produk:* {{wc-product-names}}
*Kuantiti:* {{wc-total-items}}
*Jumlah:* {{wc-order-amount}}
*Emel:* {{wp-email}}
Terima kasih!
Ok itu sahaja untuk cara setup Wa Web Plus di remote dekstop (Raspberry Pi). Jika ada sebarang persoalan boleh ajukan di ruangan komen dibawah.

Terbaik!!!
Belum betul2 hadam…. tapi memang terbaik tuan. Terima kasih atau usaha dan perkongsian.